|
Juin
13
|
Dans un ancien article, j’avais parlé de l’application Chrome To Phone qui permet d’envoyer des liens, numéros de téléphone, …, depuis le navigateur de son ordinateur vers son téléphone Android.
Si mon Firefox peut envoyer un message à mon téléphone, mon Delphi doit donc aussi pouvoir le faire !
De plus, le projet Chrome To Phone étant Open sourceW, je peux non seulement trouver des informations utiles dans le code, mais également modifier l’application côté téléphone avec le SDK d’Android pour implémenter les fonctionnalités de mon choix.
Je n’ai pas codé l’intégralité des va-et-vient entre mon application Delphi et les serveurs, de Google, j’ai simplement utilisé un TWebBrowser pour permettre à l’utilisateur de s’authentifier lui-même…
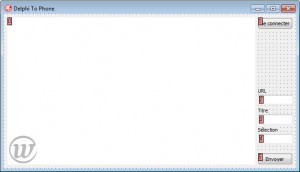
On crée une nouvelle application fiche, sur laquelle on ajoute les composants suivants :
- un
TWebBrowser, wbSend2Phone - 2
TButton, btnConnect & btnSend - 3
TLabeledEdit, lbledURL, lbledTitle & lbledSel
L’interface peut ressembler à ceci :
Il ne reste plus qu’à coder les quelques événements nécessaires 
La connexion
Elle permet à l’utilisateur de donner son autorisation au service de Chrome To Phone pour l’envoie des messages lié à un compte Google. Pour obtenir le cookieW nécessaire, on ajoute un événement OnClick sur le bouton btnConnect :
1 2 3 4 | procedure TfrmMain.btnConnectClick(Sender: TObject); begin wbSend2Phone.Navigate('https://chrometophone.appspot.com/signin?extret=about%3Ablank&ver=5'); end; |
En fonction des cookies déjà présents sur votre disque, le nombre d’étapes peut varier. Si vous avez donné l’autorisation, vous devriez finalement atterrir sur une Page Web introuvable… C’est normal  , l’adresse de redirection incluse dans l’URL appelée ne fonctionne pas… Cependant, vous devriez avoir récupéré le cookie nécessaire pour l’étape suivante.
, l’adresse de redirection incluse dans l’URL appelée ne fonctionne pas… Cependant, vous devriez avoir récupéré le cookie nécessaire pour l’étape suivante.
Vous pouvez vérifier sa présence dans le répertoire de vos cookies, il devrait avoir un nom du type : utilisateur@chrometophone.appspot[x].txt
Ce fichier devrait contenir un cookie nommé SACSID.
Vous pourrez également coder des événements du TWebBrowser pour vérifier que vous êtes bien arrivé sur la page escomptée ; sur le OnDocumentComplete par exemple  .
.
L’envoie d’un message
Lors de l’envoie, trois paramètres sont à définir :
- le lien que l’on souhaite envoyé
- le titre de ce lien
- le texte sélectionné
Par défaut, l’application du téléphone va vérifier s’il s’agit d’un numéro de téléphone, du contenu d’un presse-papier, ou d’un lien :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public static Intent getLaunchIntent(Context context, String title, String url, String sel) { Intent intent = null; String number = parseTelephoneNumber(sel); if (number != null) { intent = new Intent(Intent.ACTION_DIAL, Uri.parse("tel:" + number)); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); ClipboardManager cm = (ClipboardManager) context.getSystemService(Context.CLIPBOARD_SERVICE); cm.setText(number); } else if (sel != null && sel.length() > 0) { // No intent for selection - just copy to clipboard ClipboardManager cm = (ClipboardManager) context.getSystemService(Context.CLIPBOARD_SERVICE); cm.setText(sel); } else { intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); if (isMapsURL(url)) { intent.setClassName(GMM_PACKAGE_NAME, GMM_CLASS_NAME); } // Fall back if we can't resolve intent (i.e. app missing) PackageManager pm = context.getPackageManager(); if (null == intent.resolveActivity(pm)) { intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); } } return intent; } |
Nous allons donc lui passer les 3 paramètres attendus en ajoutant un événement OnClick sur le second bouton :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | procedure TfrmMain.btnSendClick(Sender: TObject); var sEncodedData: string; ovURL : OleVariant; ovPostData : OleVariant; ovHeaders : OleVariant; iLoop, iMax : Integer; begin if (lbledtURL.Text = '') then begin lbledtURL.Text := 'https://blogs.wittwer.fr/whiler/2011/06/13/delphi2android/'; end; sEncodedData := string( 'url=' + HTTPEncode(AnsiString(lbledtURL.Text)) + '&' + 'title=' + HTTPEncode(AnsiString(lbledtTitle.Text)) + '&' + 'sel=' + HTTPEncode(AnsiString(lbledtSel.Text)) ); iMax := Length(sEncodedData); ovPostData := VarArrayCreate([0, Pred(iMax)], varByte); for iLoop := 1 to iMax do begin ovPostData[Pred(iLoop)] := Ord(sEncodedData[iLoop]); end; ovHeaders := 'Accept: *.*'#13#10 + 'Content-type: application/x-www-form-urlencoded;'#10#13 + 'X-Same-Domain: true'#10#13; ovURL := 'https://chrometophone.appspot.com/send?ver=4'; wbSend2Phone.Navigate(ovURL, EmptyParam, EmptyParam, ovPostData, ovHeaders); end; |
L’URL est un champ obligatoire sinon le message n’est pas transmis au téléphone. Si Sélection est défini, le contenu sera copié dans le presse-papier, s’il est vide, c’est le Titre qui sera affiché et le lien qui sera lancé sur le téléphone.
Si la Sélection est un numéro de téléphone, vous pourrez le composer, …
Finalement, rien de bien compliqué 
Si vous le souhaitez, vous pouvez télécharger le code source depuis ce lien.
N’hésitez pas à laisser un commentaire si vous avez des questions 







Derniers commentaires